In-Store Ordering App
Allow customers to make and modify orders without taking time from a staff
Defining Scope
Which functions are must-have while others are nice to have.
Mapping
Getting Know How Users think
I started with open question as the user may mentions something I haven’t thought about.
What do you expect when using restaurant ordering app?
User#1
Female, 27 year old
Easy to use
Food photos
Know the waiting time
User# 3
Female, 65 year old
• I prefer to talk to a real person directly
• Photo and text should be large, or able to be enlarged
User #2
Male, 38 year old
• Intuitive to use
• Able to make modification
• Willing to sign up membership if enough incentive
Keywords: Intuitive, image, large text, modification, wait time
Paper Prototyping to see the Workflow
UI Elements
Visual Exploration
A.
B.
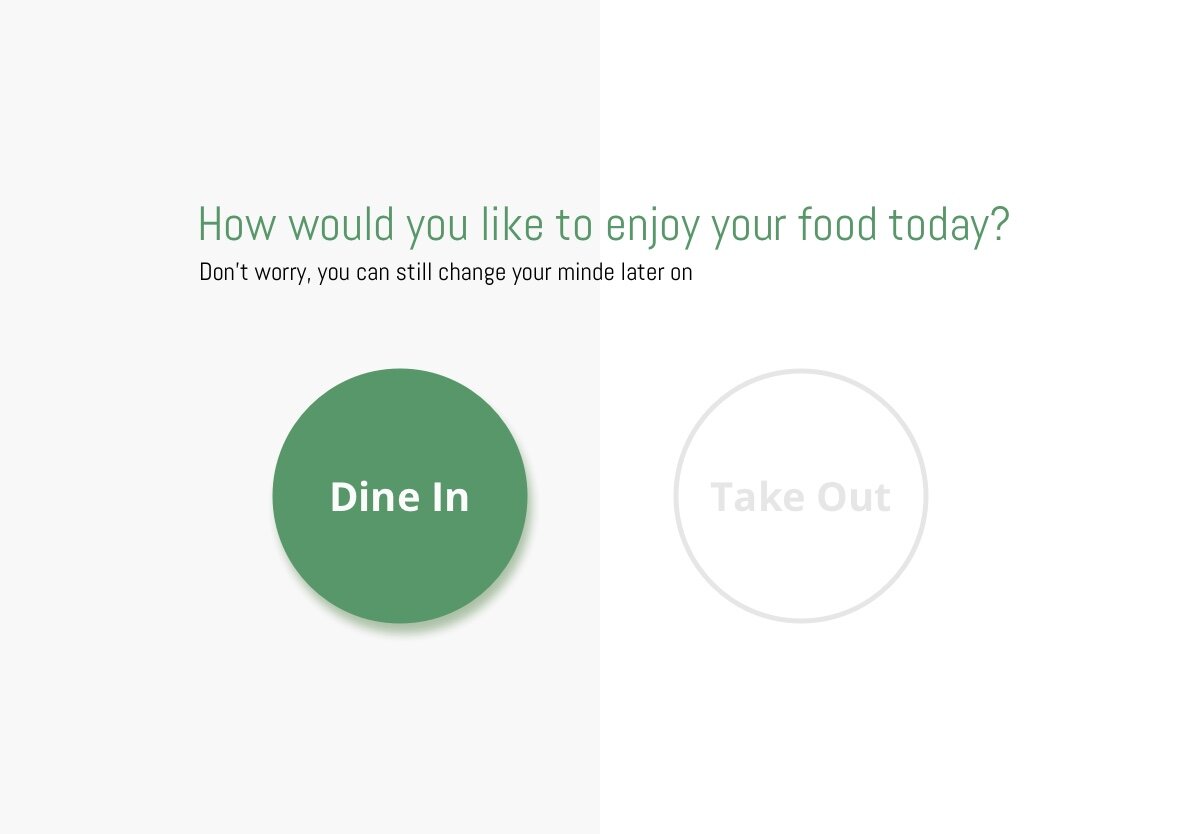
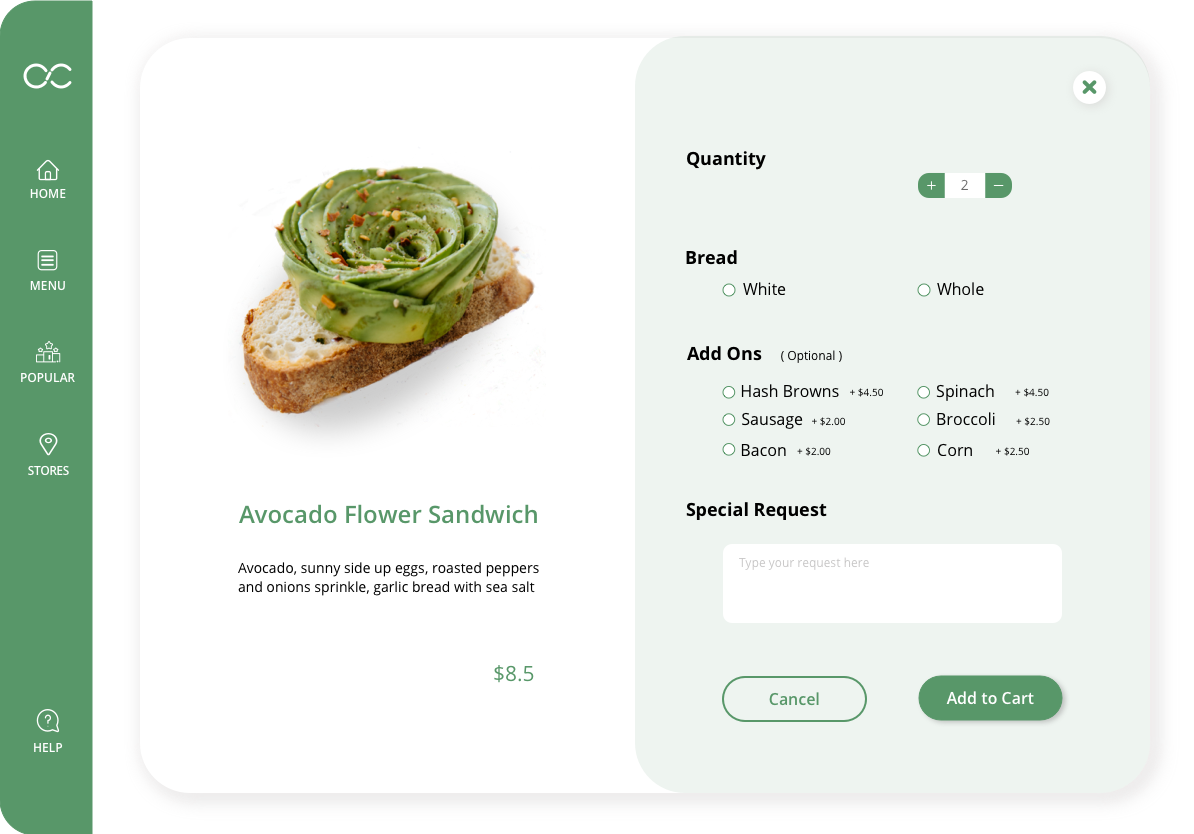
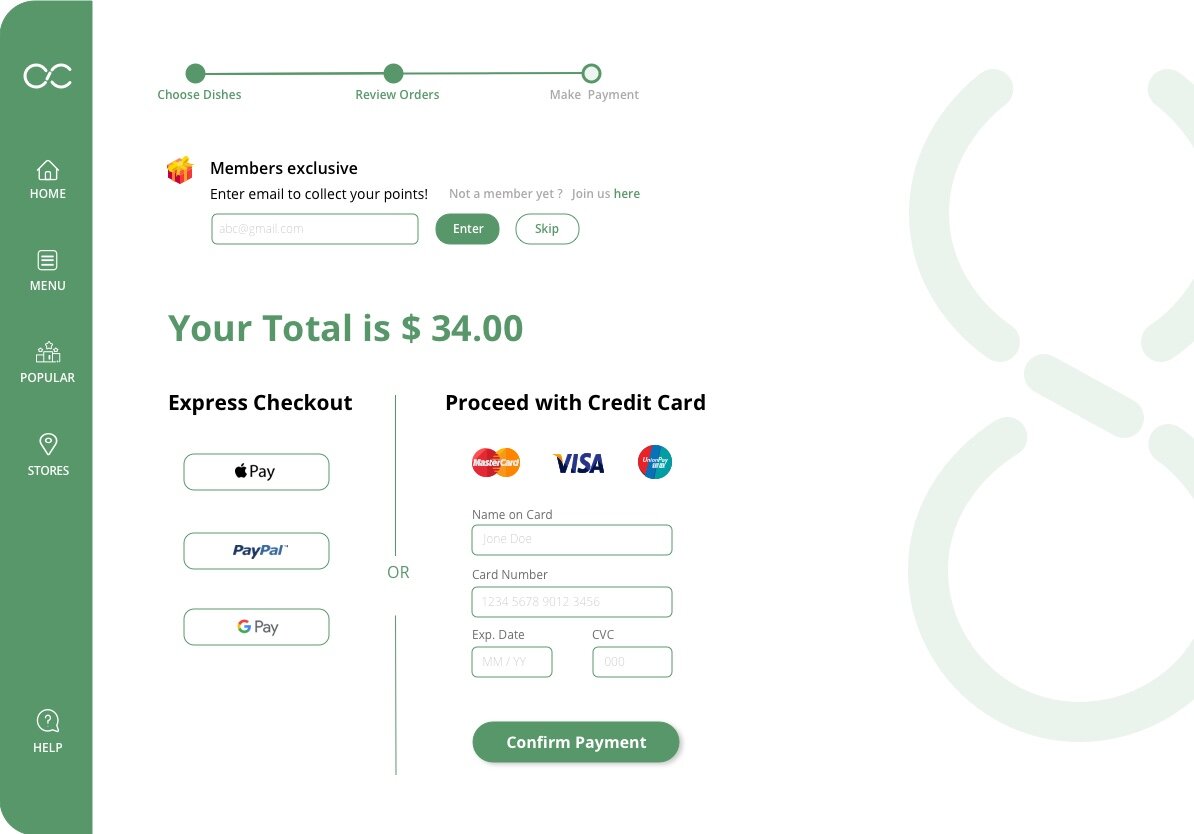
UI Design
Conclusion
If I have more time, I would like to work on the membership, receipt page, and food allergic warming notification. Also, I noticed that I missed the section for tipping. However, since tips are based on how well the customers are served. It will be a challenging concept for customers to pay the tips before being served.
What I Learnt
Entering personal data can be a major security concern when using public device. However, from the conversation with a potential user, the user advised that he is willing to sign up membership if the restaurant provides strong incentive. The user suggested that customers can enter simple information, such as email, to receive a sign up link so they can later on register with their own devices. This will help to lower the security concern. I think this is a valid point and can take a deeper look at it.